2013.7.2

● ● ●
返信ー。
>今更ながら絶対絶命英雄のcmすごいよかったです
ありがとうございます! 感想はいつでもとても嬉しいものなので、タイムリーである必要はないと思うのですよ。
2013.7.4

● ● ●
返信ー。
>らくにさんのもふもふはさいこうです、もふもふ
ありがとうございもふー。
>らくにさんが風景画かいたらすっごく抒情的でロマンチックになるんだろうなー
とか考えちゃう今日この頃です
照れるゥー。でも風景はしっかり描きれるまで興味が保てない為、たまーに描いてる粗い背景がマジでわたくしのげんかいです。
2013.7.5

湿気が!湿気がァァァ!!
2013.7.6

● ● ●
返信ー。
>トーリィちゃんかわいい!かわいい!
白衣はあの博士っぽい卵の人からうばったんでしょうか…はーかわいい
ありがとうございますー。白衣は卵頭のです。勝手に着ました的な。
>可愛すぎて死んだ。

2013.7.7

凍らせたヤクルトおいしい。
● ● ●
返信ー。
>このダブルコンボは俺を殺しにきてるとしか思えない(ビクンビクン
じゃあおだんごもあげときましょうね。

>トーリィぃぃぃぃぃいいいいいいいいいいいッッッ!!!!!!!
ギャフベロハギャベバブジョハバ
ゲフムギョボバハ
フギャシャムベロクジョフォホ(炸裂)
……ふぅ。
あの天使と卵野郎の詳しい設定とかお話の草案とか知りたいです。
知らないと臓物をブチ撒けます(私の)

↑こんな感じです。捨て子と保護者です。でした(過去形)。以前にわりかし描いてたんですがどうにも辛気臭い方へ向かったりなんだりですでに霧散済み。成長を拒んだ女の子がやり直しをする為に辛いこと楽しかったこと今の感情全部ぶっちぎってリセットボタンを押し切るまでのお話、みたいなふわふわ妄想がありました。
2013.7.8

● ● ●
返信ー。
>ひいー!かっこいいー!
ヤッホウありがとございますー。
2013.7.12

● ● ●
返信ー。
>マッド科学者'sだー メガネさんの表情がすごく良いです。左腕は食われてしまったのでしょうか……
わーいありがとうございます。腕は腹減ったネズミちゃんに食わせてやりました。
>あの豆鉄砲でなにするんでしょうね(7.7について)
豆を食べるのです。
2013.7.13
 「演劇少女は古都鎌倉を雪で潰す」
「演劇少女は古都鎌倉を雪で潰す」ハーラッチラ!ハーラッチラ!ハーダーシ!!(呪文)
2013.7.16

2013.7.18

● ● ●
返信ー。
>ナンタラが閉鎖する夢を見て楽煮さんの安否を確認しに久々に訪問しました。よかった!通常運転だった!よかった!
閉鎖なんてしてませんよう。
2013.7.19

2013.7.25



ぎゃあ。
インターネットエクスプローラーが10に進化したぞ。ちゃらららーん。(絶望)
パソコン使ってはいるものの最低限必要なこと以外はあんま詳しくない為、ブラウザも標準のIEを使い、サイトも簡単なテーブルレイアウトなのです。
IE(笑)、テーブルタグ(笑)、みたいなのを見るたびに「なんだよーそれなりに表示されてれば充分じゃんかよー」と、ブラウザによる表示違いも内容が見れるなら別にいいかなーって感じで過ごしてきた訳ですが、さすがにこのガンガンに主張してくる枠線をスルーはちょっときつかった。
互換モードにすれば今までと同じ表示になるようだけど、1クリック必要なのはちょっとなぁと、とりあえずすぐに手を入れられる所だけ応急処置。
どうにもテーブルタグのボーダーの色が反映されなくなったようなので、ボーダーの太さを0にしてみる。いやまあそもそも背景と同じ色なのに太さを設定してたのがおかしかったんだけど。
残りのページの修正はこれから考えます。アヒィ。
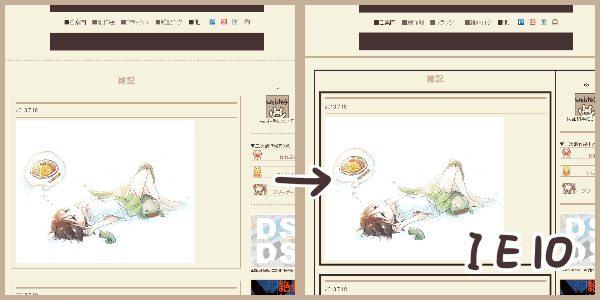
フリーゲーム絵まとめと絶体絶命CMのページはわずかに水平線の太さが違うくらいで無傷だったので、全ページああいうドシンプルにしちゃおうかなーとも考えたのだけど、

↑やっぱりこういう配置にしたいので、これまで何度か挑戦しようとしては数分で諦めていたCSSに再戦を決意するのであった。
今もテキストの行間隔を広げるのに使ってるんですがそれ以外はさっぱり。
というのがこれまでのわたくしでしたが、CSSのボックスというものでいけそうな勝機が見えたので、頑張ってみようと思います。
おれのたたかいはこれからだ。
負けたらチマチマテーブルタグを調整していきます。
まぁどの道ほぼ全ページに手を入れる事に変わりないんですけどね!ハハッ!泣いてない!泣いてないぞ!!
● ● ●
返信ー。
>いぬでかい
でかいのはロマン。
>いい生足だ……
ありがとうですー。はだしだいすき。
>研究所とかトーリィとか楽煮さんの設定にはヘヴィいのが多いんですが、やっぱりそういうのが好みなんですか!?
ヘヴィな環境の中でケラケラ笑ってるのとか好みなんですか!?
そうですよね!? 僕は大好きです!
や、基本的には能天気な雰囲気が好きですよ。命が軽くて脳みそも軽いみたいなテンションが好きです。
ちなみにこないだ書き散らした妄想はややショッキングな単語をチョイスしただけなんで、基本的にほのぼの系だと思います。
>楽煮さんの、アウトライン飛ばすなりして、影をあまり作らずに光を感じさせるテクニック、凄いなぁと関心しちゃいますです。
漫画だとよくあるやり方ですねー。最後にホワイトを線にちょんちょんのせるアレ。テクニックと言うか、これ線に白を置くだけなので、綺麗な線を引く技術はいらず、センスもいらない(線のどこを飛ばすか、ってのも数回やれば自分なりの位置がつかめると思う)からおすすめです。白基調でないと使いにくいですが、簡単に絵の見映えを良くできます。
2013.7.27

どういう図にするか迷ったらとりあえずでかいいきものを配置する病。
●
CSSかくとうきろく。
「いろいろあってもテーブルタグのが初心者には簡単だよ」って文を見ていきなり決意が揺らぎましたが、とりあえずコンパイルまとめページならいけそうだったので先にこっちから挑戦。
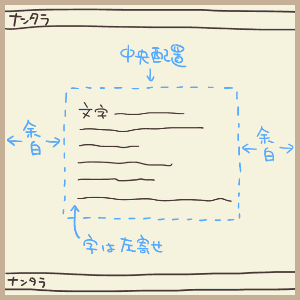
謎の横スクロールバー! ボックスが中央配置できねぇ! ボックス内に水平線使えねぇ!
などの障害にぶち当たりつつも、

ここまで出来たぞ!(ファンファーレ音)
大まかな外枠が出来たので、あとは内容物をいれてくだけでいけそうです。
はれぶたページも同じつくりなのでどうにかなりそう。(こっちはテーブルのボーダー出てないのでノーダメージだったけど)
古いIEだと中央配置にならないらしいですが、それは…もう…いいや…。(妥協)
個人的にいらん枠線が見えるのはキツイけど配置がずれるのは許容範囲だから。(暗示)
水平線は画像にすることでどうにかしました。
で、残った本体サイトであるここはどうやっていこうか考え中。
「ボックスの中に線が引けない(やり方はあるんだろうけど分からなかった)」という部分でやっぱテーブル続行にしようかなぁと思いつつ、いっそ水平線を画像にしてしまおうかと思ったり。
そうすれば雑記ログもボックス内に入れられるなぁなどと。
でもトップはテーブルのままの可能性が濃厚です。
この2カラム?みたいなのCSSだとなんか回り込みがどうとかで難しそうだったから…。
やっぱりテーブルは簡単だと思いました。
中央に寄せたきゃタグにcenter入れるかcenterでまるごと括るだけでいいしな…。
ブロック要素とかインライン要素とか知らなくても使えるしな…。(今回で初めて知りました)
そもそもサイト作成ソフトでテーブル挿入するだけだしな…。(実は未だに1からタグ書けない)
● ● ●
返信ー。
>cssとお近づきになろうと頑張った先人として一つ言うと,paddingは使わない方がいいですよー.旧版のIEでは表示が崩れるのでさんざん泣きを見ました.
なん…だと…(使ってる)。と動揺しつつも、自分の環境でちゃんと出てればいいかな、という低い志でそのまま使っちゃいます。崩れたらその時はpaddingに注意して対処を考えようと思います。情報ありがとうございますー。
2013.7.29
突然ですが、ここでニュースです。
「はるさるドットコム」7月27日のブログ記事にて、すばらしい腹チラを観測しました。
たいへんすばらしき腹チラを観測いたしました。
以上です。
いやぁーいいわぁ。良さを再確認したわぁー。(ほくほく)
●

気がつくとこんなポーズばっか描いてる気がする。
●
CSS。ボックスの中に水平線が入れられない問題について拍手コメントを頂き、「div」を検索ワードに追加して調べてみたところ、
タグのpをdivに変更。
↓
水平線入った。

できた! ありがとう! ありがとう!!
水平線の表示が変わった事も問題でしたが、ちゃんと表示できるタグがありましたヤッター。
ついでにIE10とは関係なく他のブラウザだと水平線の色やらが反映されてなかったのも解決できたっぽくてヒャッホゥ。
これでサイト修正の目処がつきまして、残るは機械的にCSSをコピペして、内容物をコピペして、ウッめんどうになってきた。ゆっくりやっていきます。
● ● ●
返信ー。タグの所をテキストとして表示する為に括弧の部分だけ変えさせてもらいました。
>ボックスの中に線が引けない、というのがブロック要素に[hr]入れれないという意味ならば少しツッコミを。
[p]のようにインライン要素しか含まないブロック要素もありますが、
[div]のようにブロックもインラインも含めるブロック要素もあります。
どのタグを用いるかの選択ミスではないでしょうか?
私はとほほさんのページにどのタグがどの要素を含めるか書いてあるのを重宝してます。
見当違いだったら恥ずかしいのでそのときは非載でお願いします・・・。
という事でできましたワーイ!情報ありがとうございますー。