2013.9.8

サイトボックス化、完・了!
古いページはテーブルタグのままなんですが、水平線やタグの小文字修正で結局全ページに手を入れることになりました。
来年の年始めにやる予定だったファイル整頓もついでにやったので年が変わった気分。
●
主な変更点。
 ■フリー素材まとめをつくりました
■フリー素材まとめをつくりました大半は昔のエイプリルフールのドットですが、他に練習で作ったりしてたドットも素材化したので誰か活用してくれるといいなと言う願望。
フリーアイコンやテクスチャへのリンクもまとめときました。
それに伴い、
面倒かけてしまいすまない。前よりちょっと短くなりました。
ちなみにアイコン使用する際のクレジット表記ですが、今は「無くてもいいよ」にしてます。もちろん宣伝してくれると私が嬉しいですが、スペース圧迫するだろうし、画像内にフリーアイコンと入れてるのでアイコン説明はそれでも充分かなと思いまして。
あと「加工不可」にしてたのを緩めました。飾り枠サービス(デコレーション?)OKにしたり。
そんな感じで、まとめる際に規約もちょっと書き直したりしてますが、禁止事項が増えてる訳じゃないので今素材をお使いの方はそのまま気にせずお使いくださいまし。
■はれぶたページリニューアル
せっかくなのでまるっとデザイン変えてみました。
量がそんなにないのでスクロールだけで全部見れる仕様に。
コンパイルページも前のテーブルデザインをボックスで再現しつつちょっと変わりました。
●
みどころ。

色差少なくてわかりづらいですが角が取れました。
今までこういうのは諦めてて、角丸とか別にいいやと思っていたのですが、ちょっとタグ入れるだけでいいみたいなのでやってみた。
古いブラウザだと丸くならないらしいですが、ただそれだけなので導入。
でもあんまし使ってるページ無い。

一部のページの画像リンクがカーソル乗せで半透明になるようにしました!カッコイイ!
はじめは画像が変わる方で調べてたのですが、半透明だけなら短い記述ですむようだったのでこっちに。カッコイイ!(お気に入り)
試しにこのトップにも入れてみたけどなんかくどい気がしたので、素材まとめと他一部のページだけにしときました。
● ● ●
返信ー。
>レイアウト確認OKですー。MacOSX+Safariの組み合わせですが。リンク先がカレーのステマ(ステルスしてない)で吹いた。
ありがとうございまカレーライス! ステルスする気などありませんわよカレーライス。
>サンプルページの件はだいたいばっちりですぞー win7+(ie7,8,9,10, ff22,23, opera11)
ただ、ie10でのie8,ie9,ie10モードだとページ上下にある[hr size="2"]が4pxに太ってますね。
その解決も含め、[hr]多用の代わりに上下border+上下paddingで水平線を引く方法を提案。日付部分の例で、
.date{border:solid #c6af97;border-width:3px 0 1px;padding:.5em 0;}
[p class="date"]2013.8.7[/p]
それと、ie5で中央表示されない問題を確認しましたが、妥協済みとのことですね。
該当部分を[div style="text-align:center"]で囲むと中央表示できてるっぽいですがねぇ・・・
その他細かい文法上の注意とかはvalidator.w3.orgが(英語で)してくれますよ。
長文失礼カレーライスカレーライス!
おおハイレベルなアドバイスありがとうですー。という事で中央表示を取り入れさせて頂きました!感謝!
そうそう水平線太くなってるんですよねー。サイズ指定を消してみたらデフォの太さ?の方が細かったので、上下の線はそっちに直してみました。サイズを指定してない事でまた仕様変更で表示がずれるやもしれませんが、その時はその時でまた考えようと思います。
>CSSボックスについて。
chrome(28.0.1500.95 m)ではバッチグーにきちんと表示されています!
ありがとうございますー!
>中に誰かいるよ?
あの目玉は木の一部とかそんな感じのほにゃららです。(単にスキマがあったから描き入れただけ)
2013.9.15
 「WanderWonder」
「WanderWonder」うふふふへへへへへへ。
楽しみなことがあるのです。ふへへ。
● ● ●
返信ー。
>IE6でもレイアウト崩れることなく見れて嬉しいです(つД`) これからも通います
おお、ちゃんと見れるようで良かったです。ありがとうございますー。
>おお!サイトが進化している!
ありがとうございます!
2013.9.20
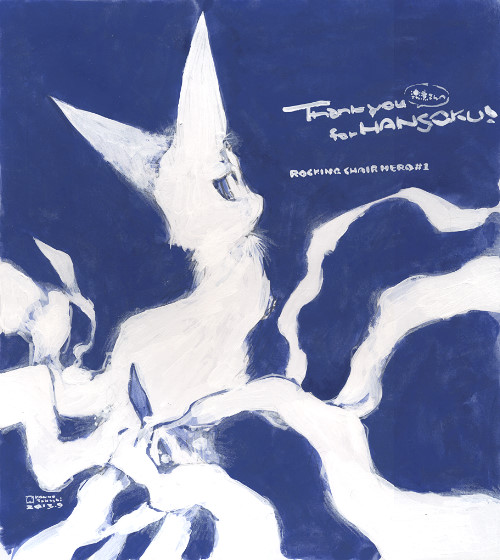
絶体絶命英雄の販促企画にて、ネイヴ賞を頂きました! ワァァァァ!!(セルフ歓声)

「絶体絶命英雄」 イラスト:今野隼史
という事でネイヴ色紙を頂きました!ヤッター!!
全国のネー君ファンは刮目せよ。ネー君以外のファンもこの美しさに刮目せざるをえまい。
スキャナのサイズが足りず継ぎ目が入ってしまって申し訳ないのですが、まぁ綺麗な原画は私だけのものなので!ごめんね!(優越感)
はーこの首まわりのもふもふを手のひらの真ん中らへんでさわさわしたいよねー、尻尾に埋もれたいよねー耳もなでたーい。(じたばた)
●

ひとしきり色紙を見せびらかしたところで、絶体絶命英雄、読んだり 買ったりしましょう。
あとキャラアニ公式アンケートのページもまだあるみたいなので、買った人はぜひ今からでも続刊希望と書いて送りましょう。二巻ー!はやくきてくれー!
● ● ●
返信ー。
>サイトグレードアップお疲れ様ですよー
さぁそのままトーリィまとめページを作ったり創作絵ページを更新する作業に移行(ry
ありがとうですー。自分なりに頑張りました。絵は今描きかけのが二つあるけど今年中に完成(作業再開)するだろうか。とりまとめはやらんよ!
>フリーゲームが好きでイラストを探していたら楽煮さんのサイトを見つけました!ものっすごく可愛い絵で見てて癒されますv
後、ほんわかした塗がかなり好みです。どういった塗り方をしているんでしょうか?
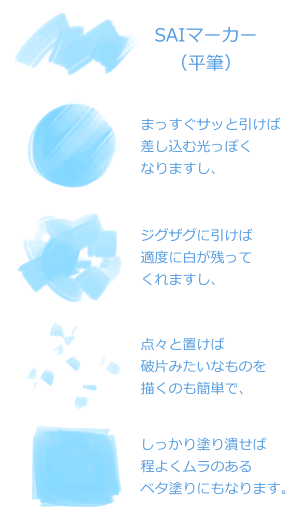
わーありがとうございます照れ照れ。アニメ塗りじゃない方の塗りは、Saiのマーカーの平筆形状で塗ってます。「混色」の値を0にして、キャンバスを白で塗りつぶしてから色をつけてますね。
 クリック拡大
クリック拡大基本的にはブラシの形に頼り、それを元に手動で整える感じです。にじみ形状もよく使います。ぼかしに使ったり、大きくポンと置けばテクスチャ代わりにも。Saiでなくとも、似たブラシの形なら同じになると思います。
2013.9.25

● ● ●
返信ー。
>塗り方、丁寧にありがとうございます><
これからも更新楽しみにしてます!
ありがとうですー。何かの参考になったらば嬉しい。あのマーカー、筆圧を弱くすれば程よく下の色と混じり、筆圧を強くすると選択した色をにごらせず出してくれるのでホント優秀な子です。
2013.9.26

「コメットサマナー」
おまけ。

 「コメットサマナー」
「コメットサマナー」
2013.9.27
 「WanderWonder」
「WanderWonder」
2013.9.28
 「大満腹王2」
「大満腹王2」あったかい蕎麦がうまいのじゃー。
2013.9.29
 「絶体絶命英雄」
「絶体絶命英雄」絶体絶命英雄フラッシュのページ下部にちょろっと追加しました。
頂いた色紙を見せびらかすページと雑記絵まとめです。
絵はニコニコ静画にほとんど投稿してあるんだけど、サイトの方でもまとめてみた。
改めて見返すとほんとシアンスばっかだなと思うもネー君のモフモフに抗うことなど無理なので仕方ない、仕方ないのだ。